google analyticsでバナーや電話タップなどのクリックカウントを計測したい場合の設定方法のハックです。
アナリティクスはバージョンが複数あり、利用しているアナリティクスバージョンにより、このクリック数カウント設定のタグの設置方法が異なります。
クリック数カウントのタグを設定したのに、アナリティクス画面に反映されなくて困っている!という場合は、下記を参考に再設定してみて頂けましたらと思います。
アナリティクスバージョン①analytics.js
▽アナリティクス計測タグ
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-××××××××××××-××', 'auto');
ga('send', 'pageview');
</script>
analytics.jsのバージョン(2017年以前)の場合は、リンクに以下のonclickタグを追加してください。
▽onclickタグ
onclick="ga('send','event','カテゴリ名','アクション名','ラベル', 1);"
↑最後の「1」は1クリックカウントという意味
アナリティクスバージョン②ga.js
▽アナリティクス計測タグ
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-××××××××××-××"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-××××××××-××');
</script>
▽onclickタグ
onclick="gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル'});"
アナリティクス確認方法
まずは現在利用しているアナリティクスのタグのバージョンがどちらなのかを確認するのが大事です。
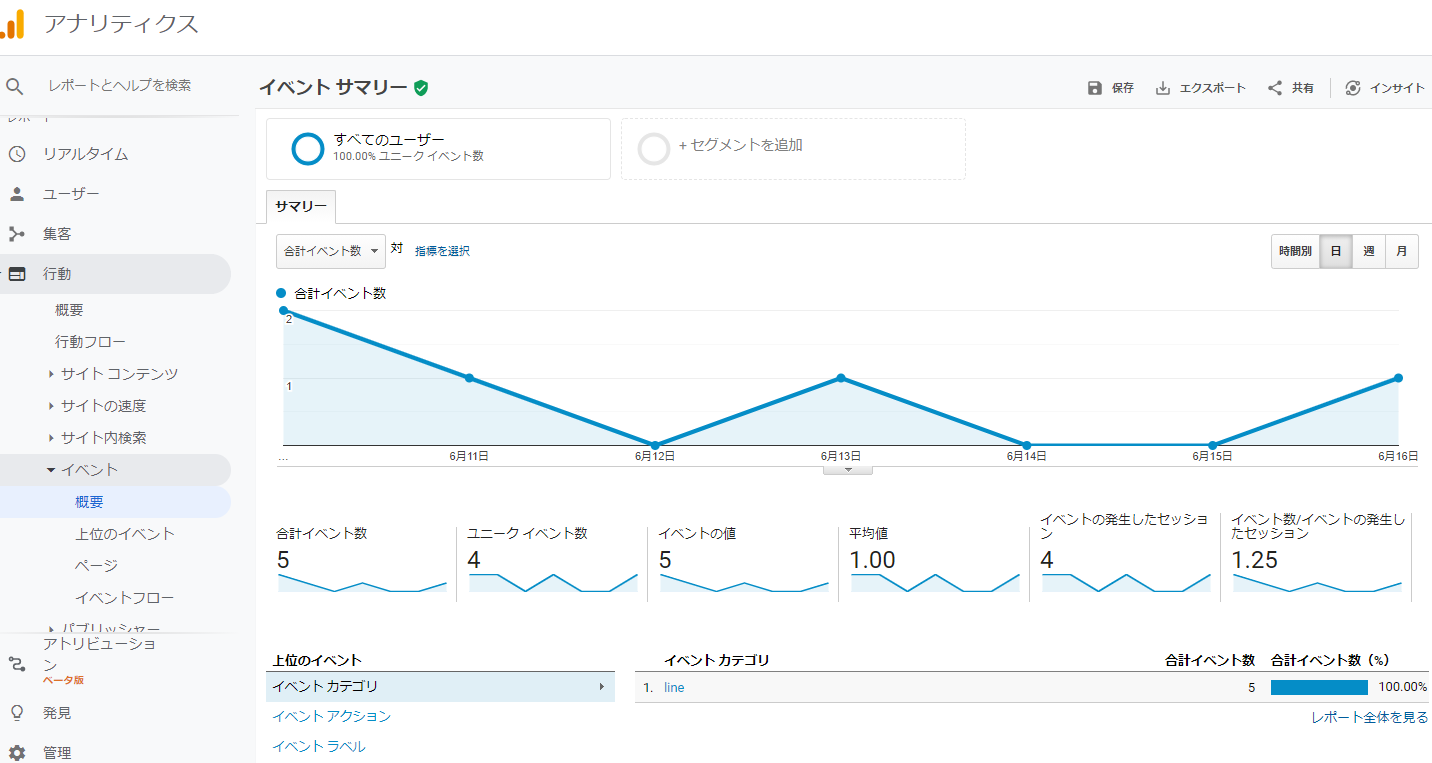
正しく設定されると、1~2日くらいでアナリティクスの画面に反映されます。
確認場所は以下。
アナリティクス → 行動 → イベント